2020年3月13日。
WordPressのテーマを「Simplicity 2」から「Cocoon」へと変更しました。
なぜテーマを変更したのか、変更に伴い行った詳しい設定内容やプラグイン、ブログの表示スピードの変化などを自分用にまとめておきます。
Simpliciy 2からCocoonへ。なぜテーマを変えたのか。

理由は至ってシンプルです。
ブログの表示速度が遅いから。
Simpliciy 2はキャッシュ系のプラグインと相性が悪いという話は聞いていて、今までに何度も高速化するために頑張ってきました。

それについてはこちらの記事で書いていますが、CSSをいじったり、プラグインを色々試してみたり。
ネット上にある記事を片っ端から読んで、出来る限りのことは行ってきました。
それでも重いなあとは感じてましたが、それ以上の解決案も見つからずそのまま放置。
しかしつい先日、使用していたキャッシュプラグイン「WP Fastest Cache」からアップデートの通知が届き、アプデを行ったところ、ブログの表示が崩れてしまったんです。
正確には、スマホで見ているのにパソコン版が表示されていました。
その後すぐにGoogle Search Consoleから250を超えるエラーが届き、もうてんやわんや。
今までは問題無く使えていたのに。。。
プラグインを停止したところ、表示崩れはすぐに収まりました。
しかしキャッシュプラグインは使えなくなってしまいました。
その後使用していた画像の遅延読み込みのプラグイン「a3 Lazy Load」でも一部の画像が表示されない不具合が。
こちらのプラグインも停止することになり、更にブログが重くなってしまいました。
具体的にはPege Speed Insightsでのモバイルの点数が20点台になるまで…。
それ以外にも、毎月毎月Google アナリティクスの方から「サイトの速度に関する問題:成果の高いページの読み込み速度が低下しています」という通知が届いていました。
これはもう、なんとかするしかない。
しかしこれ以上Simpliciy 2の方で、私ができそうな高速化は思い浮かばず、テーマの変更をすることにしました。
新しいテーマに「Cocoon」を選んだ理由
私がテーマを選ぶ上での条件は、主に5つ。
・無料で使用できること
・ブログの表示が早いこと
・SEO対策ができること
・カスタマイズ、そして使い方が簡単なこと
・日本語対応
この条件で、おすすめのテーマを調べてみたところ見つかったのが「Cocoon」でした。
Simpliciy 2の同じ作者さんが作っていて、Simpliciy 2の新しいバージョン的な存在であること、初心者でも使いやすいものであることを知り、こちらに決めました。
デザインもシンプルで、Simpliciy 2より速くカスタマイズも簡単との話を聞き、もうこれしかない!と。
プレビュー画面もシンプルで使いやすそう。
早速親テーマ、子テーマをダウンロード、有効化し設定、カスタマイズへと乗り出しました。
Cocoonで行った設定、カスタマイズまとめ

ここからが大変なところ。
最初に使用していた海外のテーマから、Simpliciy 2に変更した時はかなり大変だった気がするのですが…。
あの時に比べて、Cocoonは比較的簡単に感じました。
自分がWordpressに慣れてきたのもあるのかもしれませんが。。。
初めてもう3年ぐらい経つもんなあ。早い。
Simpliciy 2では、Wordpressの管理画面の外観、カスタマイズから色々いじったり、CSSを書き加えたりと難しかった記憶があります。
その辺のカスタマイズが自由にできるのがSimpliciyの魅力だったりするのだと思いますが、CSSなどはさっぱり、パソコン自体使用してこなかった私には大変でした。
しかし、Cocoonをダウンロードしてみると…。
WordPressの管理画面に「Cocoon設定」というものが表示されるようになり、ほぼ全ての設定をここからできるようになってました。
色を付けたりするカスタマイズも、好きなスキンを選ぶことでボタン1つで可能に。
簡単になってる。。。
ありがたい〜!!
難しいことは何一つわからない私には本当にありがたいです。
スキンの種類も豊富で、まさに選びたい放題。
私は「Momoon(アクア)」を使わせて頂くことにしました。
水色を中心としたシンプルだけど可愛いデザイン。
ブログも見やすいし、邪魔なものがひとつもない感じです。
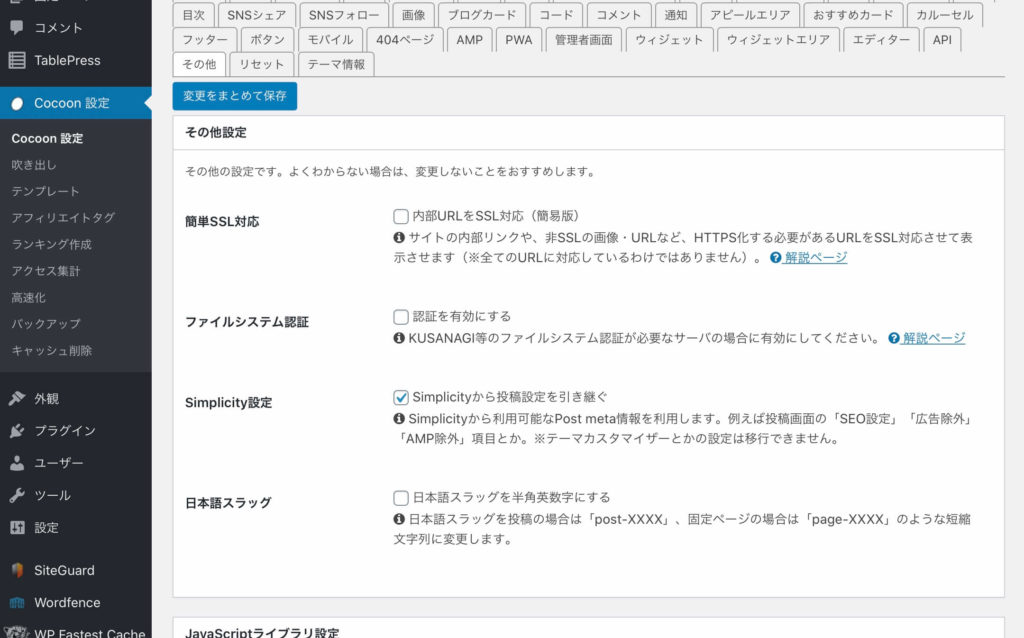
Cocoon設定で他に行ったこと

まずはページ全体の表示に関して。
正直デフォルトのままでも十分素敵で、特に変更しなければならないこともなさそう。
「全体」というところからは、サイト背景色のみグレーに変更しました。
「SEO」の部分では「日付の設定」から更新日のみを表示する設定に変更してみました。
ここは公開日、更新日どちらを表示すべきなのか、または表示しないべきなのか迷い中です。
SEO的にはどっちの方が正しいのかな…。
そして「アクセス解析・認証」。
ここはかなり重要な設定です。
Google アナリティクスのトラッキングIDの入力、そしてGoogle Search ConsoleのIDの入力を行いました。
更にGoogle自動広告もここから設定できます。
「その他のアクセス解析・認証コード設定」という欄の「ヘッド用コード」に自動広告のコードをコピペするだけ。
テーマエディターをいじらなくていいのは安心ですね。
前に一度、高速化のためにいじってWordpressの管理画面にすら入れなくなったことがあるので。。。
その時はエックスサーバーの方から修正できましたが、ほんと寿命が100年ぐらい縮む思いでした。怖かった…。
「インデックス」の「リスト設定」からは、カードタイプのところを「タイルカード2列」に変更しました。
「投稿」の部分はコメント設定でコメントを非表示に。
ここはなんというのか、色々絡まれたり暴言を吐かれたりするのが怖いので前のテーマでもOFFにしてました(笑)
次に「SNSシェア」と「SNSフォロー」の部分。
ここは結構変更しました。
まず、トップシェアボタンを非表示に。
シェアボタンはボトムのみ設定し、カラーは「ブランドカラー(白抜き)」変更。
シェア数の表示は無しにしました。
フォローボタンはTwitterとInstagramのみに。
feedly?とRSS?というボタンもあったのですが、これは全く聞いたことがなかったのでなしにしました。
大体行った設定はこれでおしまい。
ワンクリックで色々カスタマイズでき、プレビューで画面も確認できるのでスムーズに行うことができました。
分かりやすくてほんと感謝です。
特に気に入ったのが、モバイルの設定にある「フッターモバイルボタン」というところ。
記事のどこからでもメニューを開いたり、検索できたりするのがありがたい。めっちゃ便利です。
一度間違って消してしまい焦りましたが(笑)
モバイルメニューのところから再度設定し直すと、ちゃんと表示されました。よかった。
プラグインの削除、設定変更

新しいテーマに伴い、プラグインも整理することに。
私はプラグインを6つ削除し、合計16個まで減らしました。
プラグインが少ないほどブログの表示速度も速くなるらしいので、減らせるのはありがたい。
今回削除したプラグインはこちら。
・Autoptimize
・Category Order and Taxonomy Terms Order
・Speech bubble(ふきだし プラグイン)
・Speed Up – JavaScript To Footer
・Table of Contents Plus
・TypeSquare Webfonts for エックスサーバー
Cocoonと効果が重複するもの、使用する必要がなさそうなものは全て削除しました。
特に驚いたのが、プラグインを使用しなくても綺麗な目次を自動的に作ってくれること!!
すごい。天才。ありがとう。
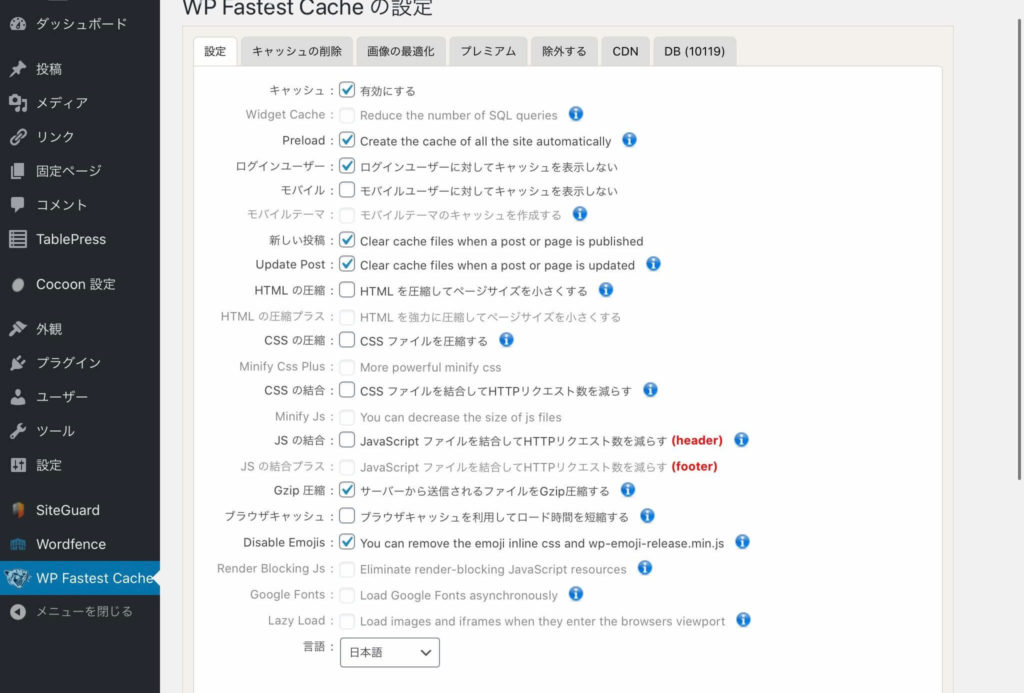
キャッシュプラグイン「WP Fastest Cache」も、一応必要ないようですが、表示の速度が遅かったので設定だけ変更して残しておくことにしました。

具体的にはこんな感じに設定を変えました。
Cocoonには、CSSやHTMLを圧縮してくれる機能が備わっているみたいなので、そちらをオンにして他の物を補う形に。
これで今、使用しているプラグインは全部で16個になりました。
一応メモがてらこちらも書いておきます。
・a3 Lazy Load
・Akismet Anti-Spam(アンチスパム)
・Block Bad Queries(BBQ)
・Broken Link Checker
・Classic Editor
・EWWW Image Optimizer
・Google XML Sitemaps
・Really Simple SSL
・Siteguard WP Plugin
・Tableplus
・TinyMCE Advanced
・UpdraftPlus – Backup/Restore
・WebSub/PubSubHubbub
・Wordfence Security
・WP Fastest Cache
・WP Multibyte Patch
SSL化はプラグインがなくてもCocoonの方でできるみたいですが、やり方がよくわからなかったのでひとまず使用しているプラグインをそのまま残しておきました。
ウィジェットでの変更点

「外観」→「ウィジェット」での変更点。
ここは「投稿SNSボタン下」に2点だけ追加しておきました。
追加したのは「検索」と「人気記事」。
検索は下に「メニュー、ホーム、検索、トップ」という欄が表示されるので必要ないかな?と思ったのですが…。
あれはモバイルだけなんですね。
iPadやパソコンでは表示されないっぽいので、一応検索を追加しておきました。
そして「人気記事」。
これは表示したら重くなるかな?と思ったのですが(プラグインのPopular Postとかは重かったし…)、入れてみても変わらなさそうだったので追加しておきました。
表示数は5個、それをランキング表示にしました。
また重くなるようだったら考えます。
前はプロフィールとかも入れていたのですが、正直誰も読まないかなと思い今回は消しました。
消した分、ホームのところにちょっと自己紹介を追記しようかと思います。
大して書けることないんだけど…(笑)
WordPressブログのページ表示速度の変化
Cocoonなら「PageSpeed Insightsでモバイル90点台になれる!」という記事を目にしていたのですが…。
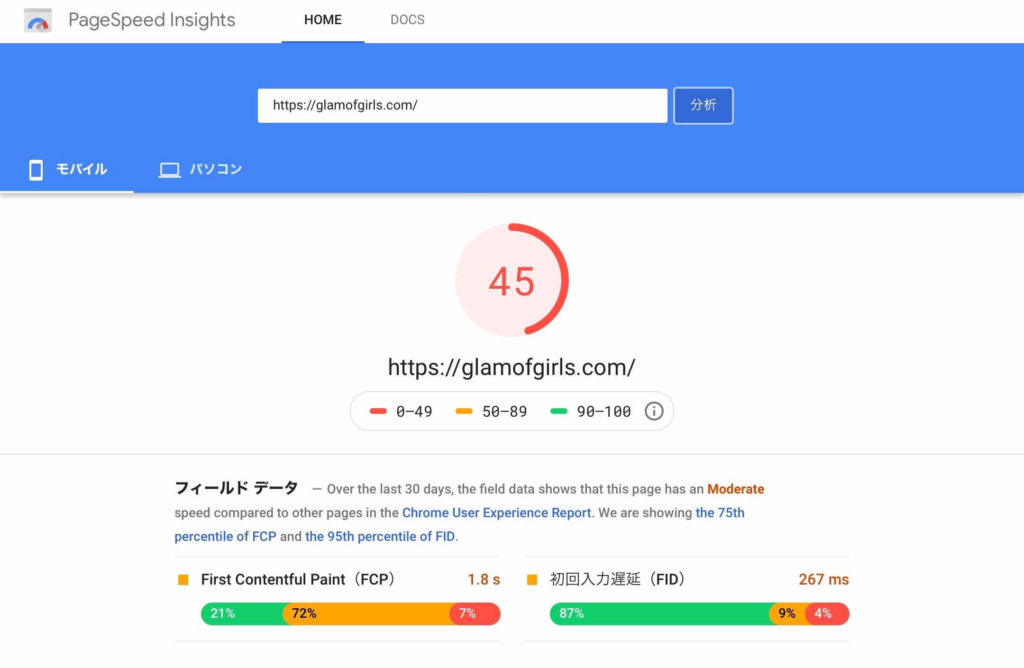
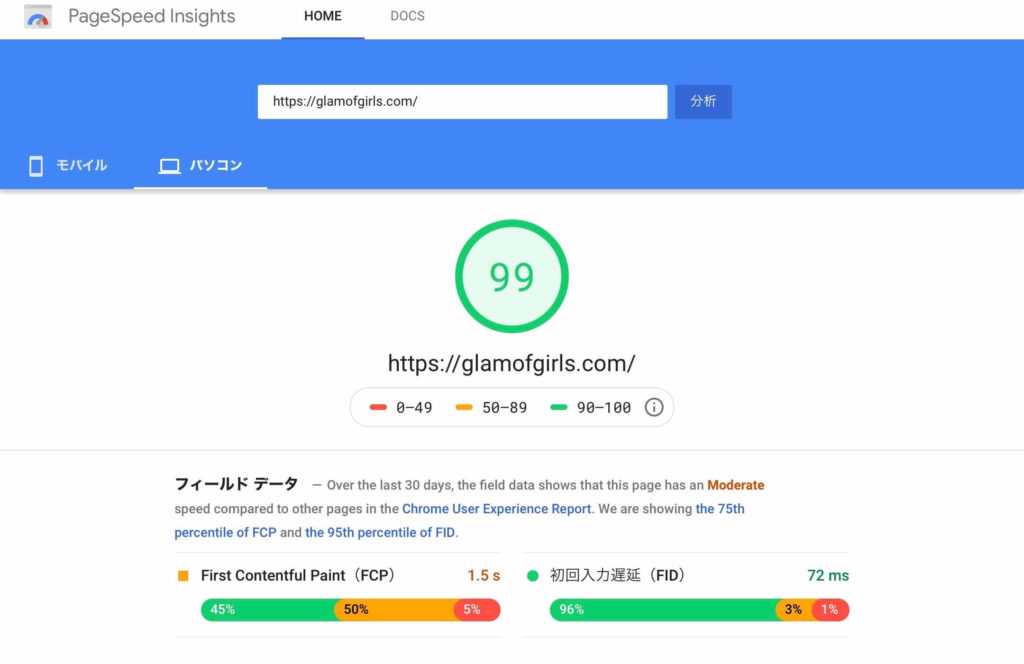
実際にトップページを分析してみると、このような結果に。

45点。
う〜ん。
正直、もうちょっと速くなると思ってました。
プラグインや広告を入れたりすることで遅くなるので、モバイルで高得点を出すのは難しいらしのですが、でも45点かあ…。

パソコンだと99点なのになあ。
まあ前の20点台よりはマシ…と思うべきなんだろうか。
でも赤だもんな…。
せめてオレンジぐらいはいって欲しかった…50点以上。
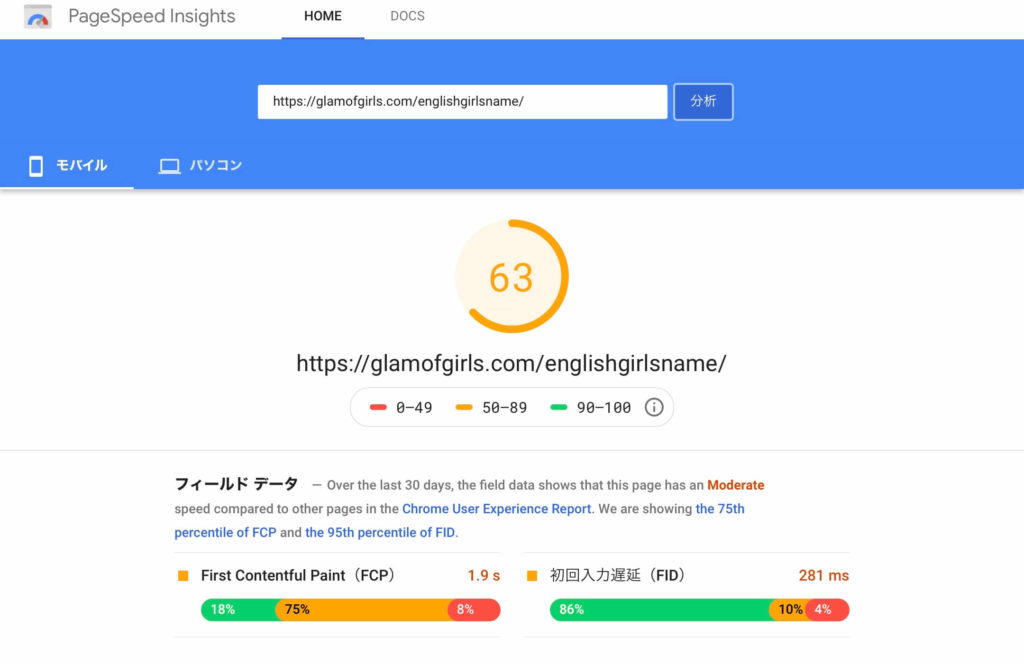
試しに私のブログの中で一番人気のある記事のURLも入れてみました。

こちらの記事です。
すると…。

あれ?63点?
トップページより、記事の方が軽いのか…?
文字数は14000以上、画像も多く記事が長い分広告も増えているのに。むしろ重くなるのでは…?
もう1つ、違う記事を調べてみることに。
今度はこれ。

インスタグラムやカエレバなどを多く埋め込んでいる記事です。
これは重そう。
調べてみると…。

2、26。。。。。
困った。もう考えたくない。
記事によってかなり差がでてくるみたいなので、この辺はまた改めて高速化についてゆっくり調べて、改めて試して記事にまとめるか、ここに書き足すかしようと思います。
Cocoonへの変更に伴う新たな問題
Simpliciy 2からCocoonへの移動は、比較的にスムーズに行うことができました。
しかしやはり、いくつか問題も発生しました。
発生した問題と、解決方法をまとめておきます。
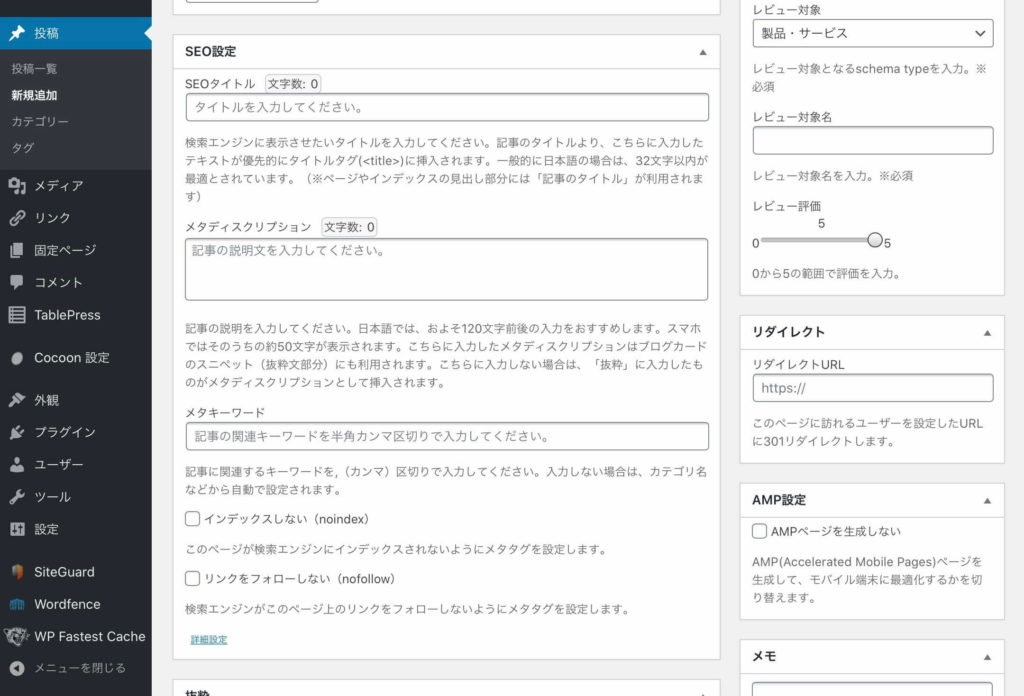
全てのブログのSEO設定が消えた

まずはこれ。
記事1つ1つにあるSEO設定です。
これがテーマを変更すると全て消えてしまいました。
これは本気で焦りました。。。
300以上ある記事、全て設定し直さなければならないのかと思うとゾッとします。
しかしこれは、Cocoonの設定がボタン1つで解決してくれました。

Cocoon設定から「その他」を開き、「Simpliciy設定」というところの「Simpliciyから投稿設定を引き継ぐ」にチェックを入れるだけ。
これだけで、全ての記事のSEO設定が元に戻りました。
凄すぎる…ありがとう…(涙)
ほんとCocoon、設定も簡単だしなんでもできるし有能すぎる。
一生ついていきます。
しかしこれ、前はSimpliciyを使用していて、姉妹的な存在のCocoonに移動したから良かったものの…。
もし全く違うテーマに変更していたら、300ある記事全部1つ1つ設定してまわらないといけないのだろうか。。。
恐ろしい。
Cocoon選んで正解でした…。
Pintrestの設定、埋め込みが消えた

これは私個人の問題ではあるのですが。
当ブログでは、結構頻繁にPintrestというサイトの、埋め込みを使用していました。
Pintrestの使用には、テーマのエディターの部分にタグを埋め込む必要があります。
これは1度だけで、1度テーマに埋め込めばそれからは埋め込みからコードをコピーすることで簡単に埋め込みができたのですが。。。
テーマの変更に従って、再度タグを埋め込む必要が出てきました。
これはそんなに難しくないので、すぐにできると思っていたのですが…。
この埋め込み、スマホやiPadからではできませんでした。
「埋め込む」というボタンが表示されないんですよね。
実は先日、使用していたパソコンか壊れてしまい、これからはiPadとキーボードで書くことになったんです。
前のテーマには、もうすでにタグが埋め込まれているので、今まで埋め込んできたタグは問題なく表示されていたのですが…。
(もちろん新しい埋め込みを作ることはできませんが)
テーマを変更したことにより、今まで埋め込んできた全ての投稿から、埋め込みの写真が消えてしまいました。
これは全部自動でインスタグラムなどの写真に変更したりするしかないので、結構大変でした。
パソコンがなくてもiPadとキーボードで問題なく記事は書けるので、新しいのを買う予定はないのですが、まさかこんなところに落とし穴があるとは思ってませんでした(笑)
カエレバの画像が表示されなくなった
これは前のテーマの時からあった問題なのですが…。
どうも最近、パソコンやiPad上で自分の記事を確認していると、カエレバの画像が表示されないことが多々ありました。
理由は分かりません。
スマホだと表示されたりしていたので、まあいいかと放置していたのですが、Cocoonに移行した後、スマホ上でも完全に表示されなくなってしまいました。
これは大問題。。。
しかしこれは、ワンクリックで簡単に解決することができました。
問題は画像遅延読み込みをするプラグイン「a3 Lazy Load」でした。
最初はいっそのこと削除してしまおうかなと思ったのですが(ちゃんと画像が読みこまれないことがちょくちょくあったので…)それをするとかなりPageSpeed Insights の点数が下がってしまったのでできず。
色々調べてみると、設定からあるボタンをOFFにするだけで解決するらしく、早速試してみた所すぐに成功しました。
まずはWordpress管理画面から設定、a3 Lazy Loadをクリックします。
「Lazy Load Images」という部分を開き、「Image in Content」という部分をOFFにします。
あとは下にスライドして「Save changes」で行った設定を保存するだけ。
実際に貼ってみるとこの通り。
ちゃんと画像が表示されました!
これはテーマを変更したことによる問題なのかどうかちょっと分からないのですが、解決したので載せておきます。
しかしこのカエレバも、Cocoonのアフェリエイト設定から似たようなことができるっぽいのかな??
こちらもちょっと難しかったので、ひとまずはこのままカエレバを使用していこうと思います。
また余裕ができたら調べてみようかな。
まとめ
今回は、WordpressのテーマをSimpliciy 2からCocoonに移動した経緯やそれに伴うプラグイン等の変更点、設定、問題点などをまとめさせて頂きました。
色々ありましたが、変更して良かったと思います。
期待していたほどブログの表示速度は上がらなかったのですが、カスタマイズなども簡単で、CSSなどに詳しくなくても使いやすいテーマでした。
これからはCocoonにお世話になっていこうと思います。



