ほんの1週間ほど前の出来事。
久しぶりに「PageSpeed Insights」でブログの速度スピードを調べてみました。
すると…。
じゅ、、、17点。おっふ。(笑)(いや笑い事じゃない)
前はもうちょっと点数高かったはずだけどな…。いつの間にこんなことになっちゃったんだろう。
このままではSEOにも悪影響が…と、慌ててWordPressブログの表示読度の高速化に取り組みました。
何をしたのか忘れそうなので、念のため自分用の備忘録がてらその記録を書いておきます。
元々行っていたWoedpressの高速化内容(Simplicity向け)

今まで私がこのブログに行っていた高速化はこちら。
・プラグイン「Autoptimize」の導入
・プラグイン「WP Fastest Cache」の導入
・プラグイン「EWWW Image Optimizer」の導入
・「Tiny PNG」又は「Compressor.io」での画像の圧縮
・「コピペ一発でSimplicityを高速化する方法」
(こちらURLを貼ろうとしたのですが、スマホではそのサイトを開けるのにパソコンと「サイトが表示できない」とエラーがでてしまったので止めておきます。リンクエラーのプラグインにひっかる可能性があるかなと。気になる方はググってみてください。)
これだけしてるのに、まだダメなのか…ということでプラグインやテーマ編集のスタイルシートとかをいじいじします。
WordPress、そしてSimplicityの表示速度高速化のためにやったこと

私のブログの表示速度が遅いことへの改善ポイントとしてPegeSpeed Insightsに言われたのは、
・レンダリングを妨げるリソースの除外
・CSSの最小化
・Javascriptの最小化
・オフスクリーン画像の遅延読み込み
でした。
その為プラグインの削除、導入、設定の見直しや、テーマ編集などを試しました。
結果はこちら。

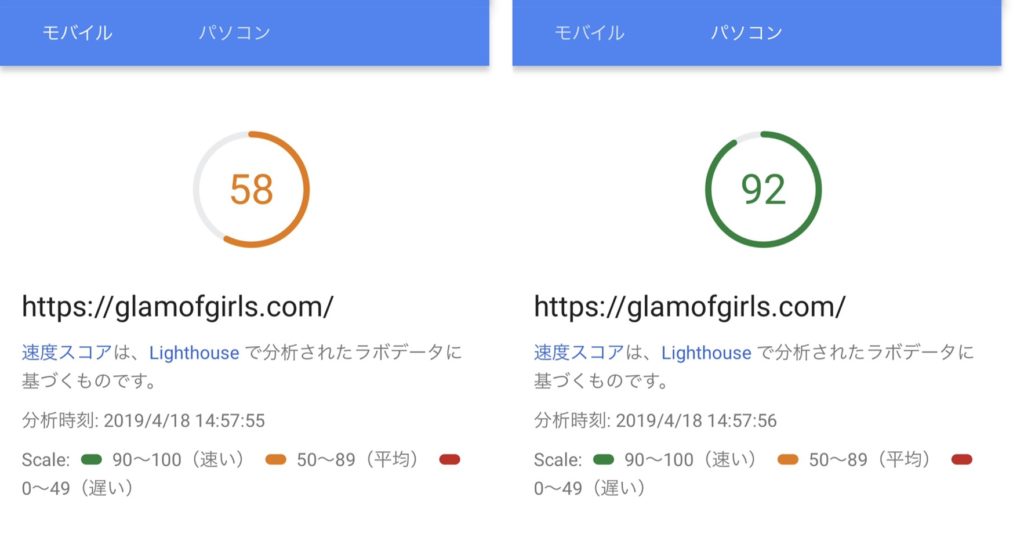
「PageSpeed Insights」でのモバイル版の評価が17だったのが「58」に、パソコン版は80点台から「92」に。

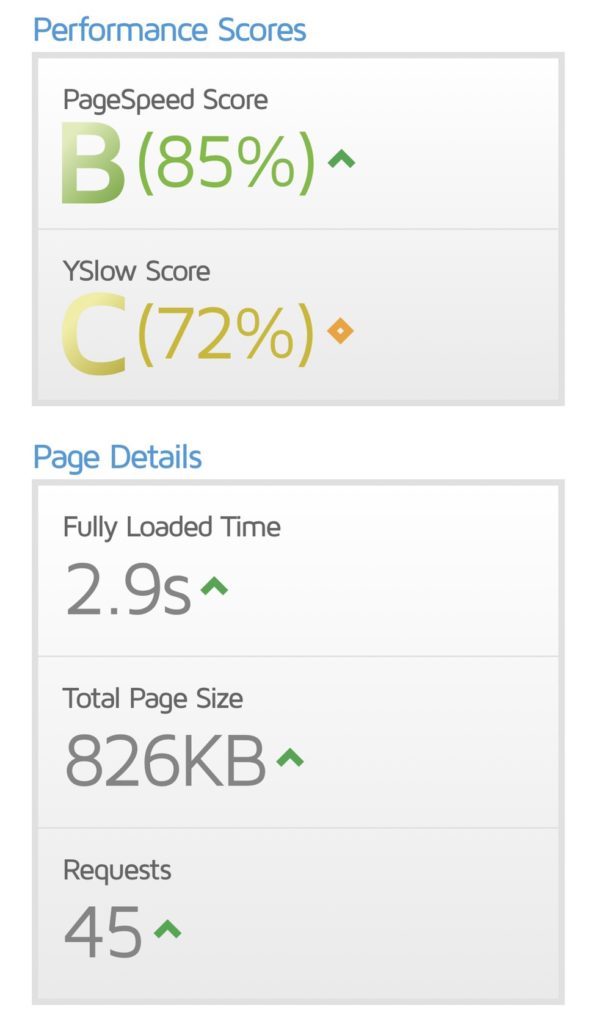
「GTmetrix」での評価は、PageSpeedScoresが「B(85%)」、Yslow Scoreは「C(72%)」になりました。
いや頑張った。素人にしては十分だよ。満足満足。
今回は4つのことをWordpress、そしてSimplicityの表示速度の高速化為に行ったので1つずつ書いていきます。
1.不要なプラグインの削除

便利なプラグインも、多ければ多いほど重くなりWordpressブログの表示速度の妨げになるそう。
私は「Addquicktag」と「Pixbay images」を削除しました。
正直あまりPageSpeed Insightsの点数の変化は見られませんでしたが、あまり必要がなかったので消したままでいいかな。
結果的に今使っているプラグインの数は23個。
これって多いの?少ないの?分からん。
でもこれ以上は全部使っているし大事なプラグインだから消せないかな。
2.テーマ編集

「レンダリングを妨げるリソースの除外」とGoogle検索を行ったところ、ある記事がヒットしました。
WordPressの管理画面にログインし、Simplicityのテーマの編集から「テーマのための関数(functions.php)をクリック。
「以下にSimplicity子テーマ用の関数を書く」というところの下に追加のコードを記載するというものです。
似た記事を2つほど発見し、それぞれ試しましたが結果は大失敗。
Simplicityの高速化どころかブログは真っ白、Wordpressの管理画面にすら入れなくなったのです。
どうやらこの方法を試して同じ症状が起きた人げ結構いるみたいです。
そんな危険な方法書いて残しておくなよ、とブチギレました(笑)
結果的にエックスサーバーの方からfunctions.phpをいじってコードを消し元に戻せました。良かった…。
全く、ブログが消えてしまったと大変な目にあったよ。。。許さん。(おこ)
CSSが分からないこの前までティーンだったただの女子には、詳しい人が載せてくれてるやり方を見様見真似で試すしかないのに、その方法が間違ってるなんて…(涙)
片方の方は苦情が殺到し警告が記載されていたみたいだけど、最初の目次からやり方の方にとんだのでその警告も飛ばされたみたいなのよね。
いやちゃんと記事の一番最初とかやり方のところにも書いといてくれよ…。
もう一個似た方法が書かれていた所も同じ問題が起きましたが、それに関しては警告すらなかった。
戻せなかったらどうしてくれるんだ…。むー。
優しい方が写真付きで詳しく「エックスサーバー側でfunctions.phpを編集する方法」をのせていたので、それを参考になんとか復帰できました。
この人がいなかったら私のブログは無事天に召されてた。命の恩人だ…ありがとう。。。
3.Lazy Load等のプラグインの追加

あれ確か私「Lazy Load」は入れてたと思うのだけれど…。
何かの時に消しちゃったのかな?
ひとまずダウンロードして有効化をしてみました。
しかしなぜか多くの人がダウンロードしている、Wordpress高速化のため人気プラグインであるはずの「Lazy Load」が、私のブログでは全く効果を得られなかったんです。
調べてみると同じような方がいて、その方が紹介していたもう1つの画像遅延読み込みをしてくれるプラグイン「a3 Lazy Load」をダウンロード。
有効化してPageSpeed Insightsにかけてみたところ、こちらでは効果を得られました!
10ぐらい点数アップしたかな?
合格した監査の中に「オフスクリーン画像の遅延読み込み」が追加されましたよ!わーい!
もう1つ高速化プラグインを検索していた時に出てきた「Speed Up – JavaScript To Footer」というプラグインも追加してみました。
なんと「すぐにはいらないJavascriptをフッターに持っていき、サイトの読み込みをスムーズにしてくれる」のだとか!
うん、わからない!(笑)全く分からん!(白目)
PageSpeed Insightsの点数の変化は3ポイント程度でしたが、まあプラスにはなっているしこれを入れてブログの表示崩れなどの変化は見られないから残しとこうかな。
4.Autopmize設定の見直し

結果的にPageSpeed Insightsの評価を30ポイント以上あげ「レンダリングを妨げるリソースの除外」「CSSの最小化」「Javascriptの最小化」の3点をこれでクリアできました。
Autopmize最強(笑)すごい!
元々このプラグインはSimplicityを使っている方のブログで評価されていたので導入済みだったのですが、なぜか私のブログでは表示崩れが起きてしまっていたんですよね。
何度試してもダメで、理由も分からず…「Javascriptコードの最適化」と「CSSコードの最適化」のところのチェックを外して導入していました。
しかし今回、もう一度チェックを入れてみた所表示崩れを起こさずにちゃんと効果が得られたんです!まじか。
これだけ暗号のようなものを試行錯誤して、頭痛と闘いながら頑張ったのに「Autopmizeのプラグイン設定に2つチェックを入れる」だけで解決するのかい(笑)
何で前にダウンロードした時は表示崩れしたんだろう…?分からないけど解決したからまあいいか。
結果的に「Autopmize」と「a3 Lazy Load」がWordpressブログ(Simplicity)のサイト表示速度の高速化にかなり役立ってくれました。

PageSpeed Insightsの合格した監査の中の上位4つがこの2つのプラグインのお陰でクリアできました。
特に一番上は、これだけでプラス5秒ほどサイトを開く時の読み込み時間がかかってしまっていたようなので、解決できて良かったです。
モバイルの点数が58っていうのはどうなのかな、と思いましたが、モバイルは大体こんなものらしいのでよしということで。
自分でサイトを開く時の体感速度も速くなったのが嬉しいかな♪

あと残っている改善できる項目というのがこれ。
ひとまずは疲れたので放置…(笑)
また何かWordpress、そしてSimplicityの表示速度の高速化のために何かしたら追記で記載します。
2019/6/12 追記。
導入しているプラグイン「Wordpress Popular Posts」が重いとの噂なので、設定方法を見直してみました。これでさらに少しは高速化できたかな…?
設定方法も簡単で楽々でした♪
こちらも記事にしているので「Wordpress Popular Posts」の重さに悩んでいる方はよければ見てみてください~!


